- CYPOCHI.com
- マニュアル
- CMS
- サイト編集者
- WEBサイト
- ページ編集(ブロックVer.2)
ページ編集(ブロックVer.2)
Last Updated:2025.05.28
2024年5月にブロックVer.3がリリースされました。ブロックVer.3ではより直感的に操作ができるようにUIの改善が施されています。
ブロックVer.3についてはこちらをご参照ください。
ブロック
ブロックには、2段組み、3段段組みなどのレイアウトブロックやボタン、タブメニューなどのパーツブロックが用意されています。ブロックを利用するとHTMLのスキルのない方でも柔軟なレイアウトのWEBページを作成することができます。また、WEBサイトのレイアウトに応じてスタイルをパターン化したオリジナルブロックも用意されています。
※各ブロックのスタイル設定やオリジナルブロックの登録はテンプレートで設定します。

ブロックの操作
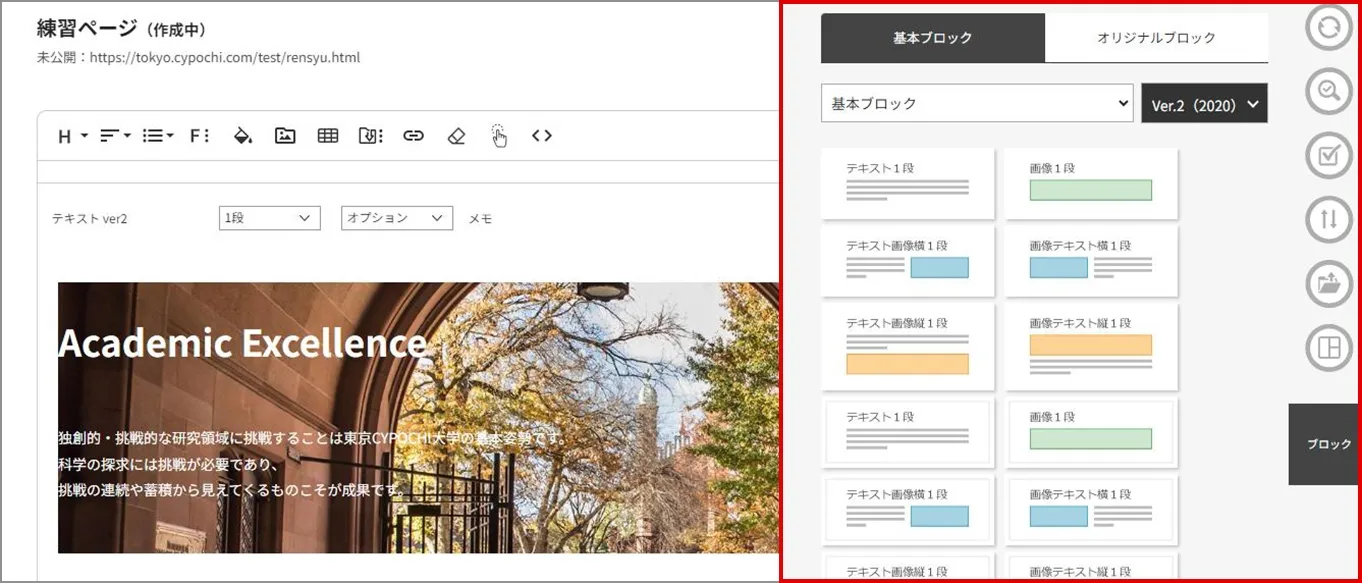
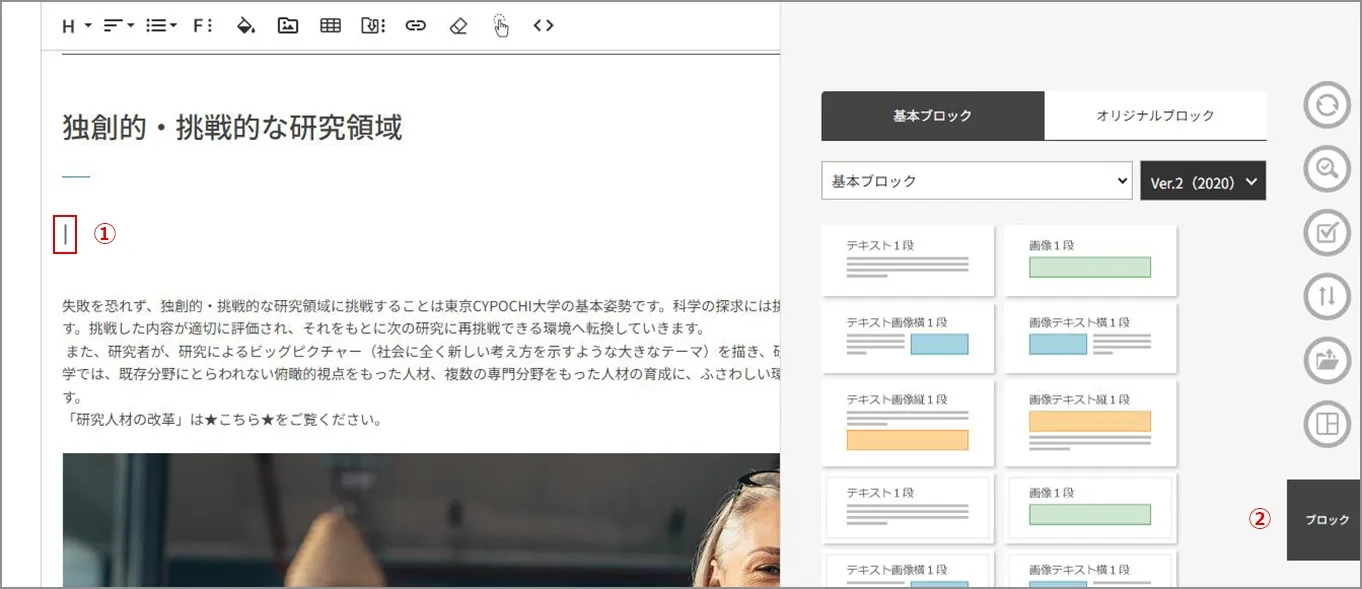
エディターにブロックを挿入します。①ブロックを挿入する行にカーソルを置きます
②アクションメニューの「ブロック」をクリックし、ブロック選択画面を表示します
注意
2021.07新バージョンのエディターより、エディター内にブロックをドラッグ&ドロップで挿入は出来ないようになっておりますのでご了承ください

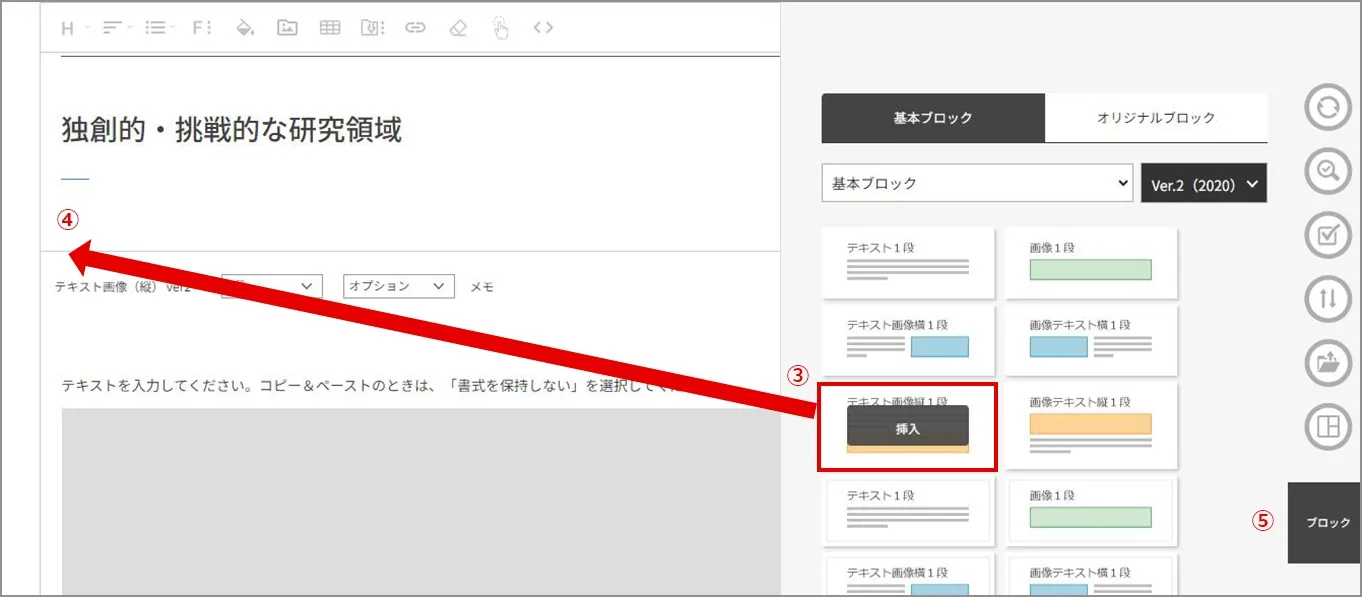
③挿入するブロックにONマウスし、「挿入」をクリックします
④ブロックが挿入されます
⑤「ブロック」をクリックしてブロック選択画面を閉じます

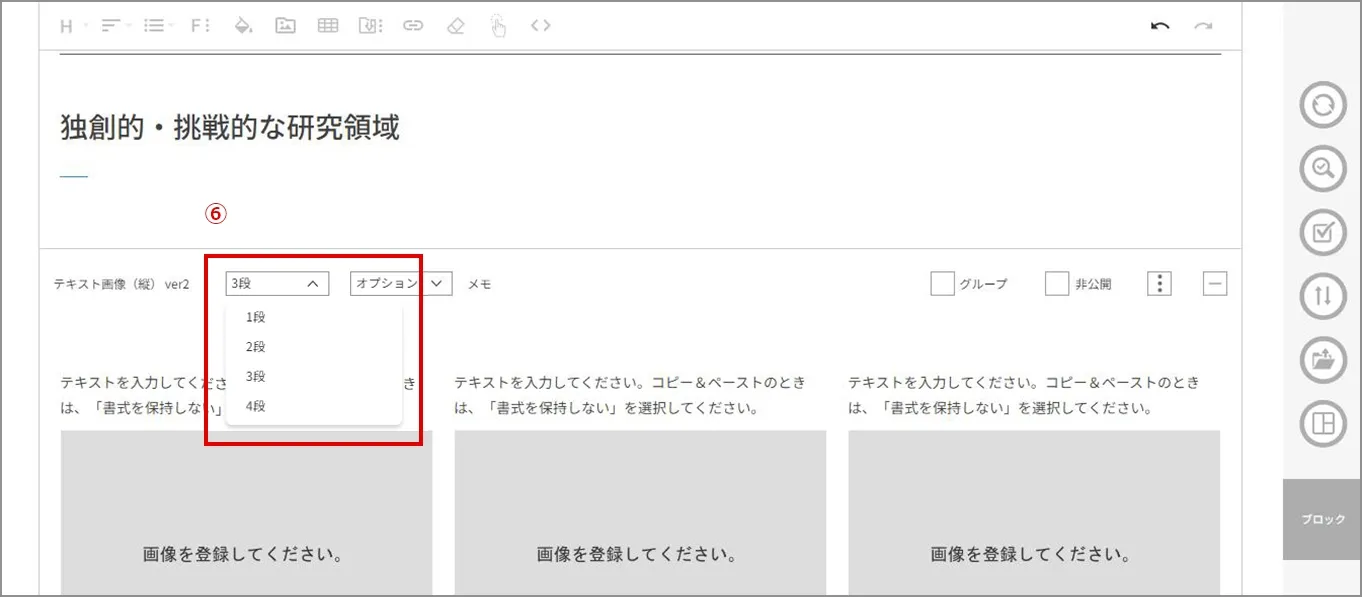
⑥使用したい段組み(1段、2段、3段、4段)を選択します

⑦挿入したブロックにテキストを挿入します。「テキスト」を選択し、事前に用意した原稿からコピー&ペーストしてください

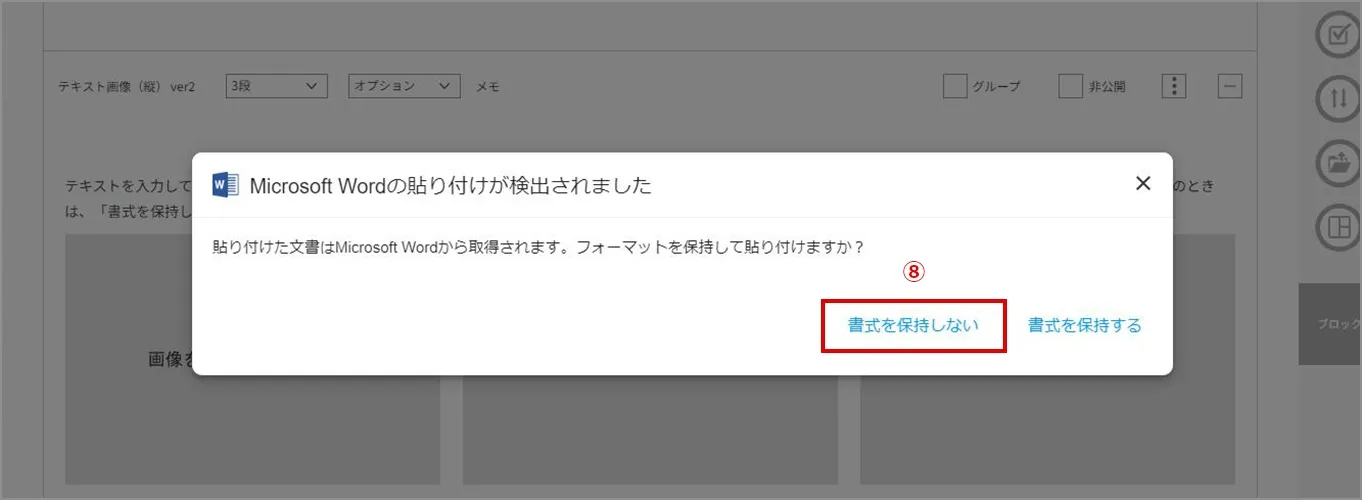
⑧「書式を保持しない」か「書式を保持する」のアラートが表示されますので、「書式を保持しない」をクリックします

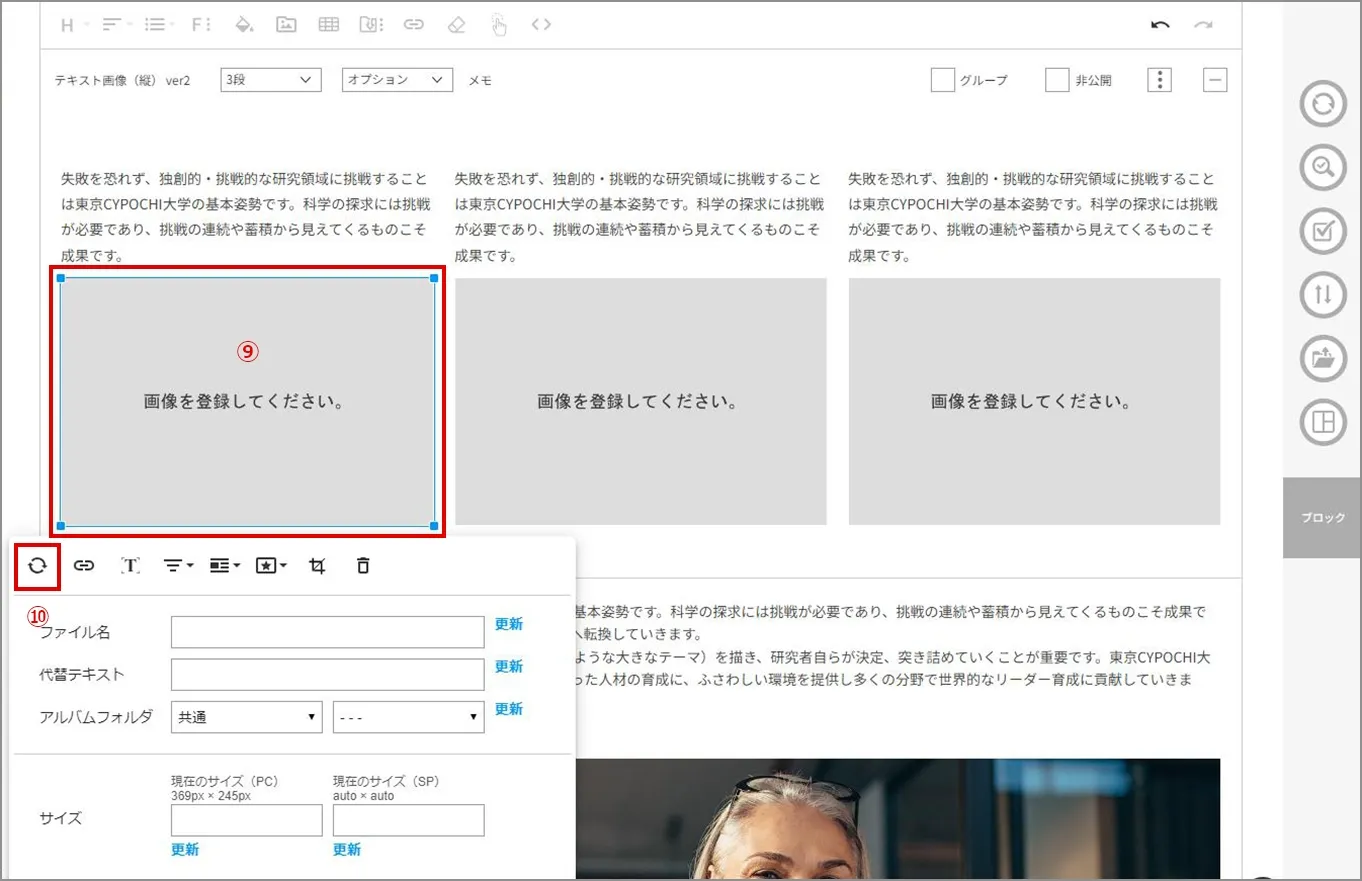
⑨背景がグレーの「画像を登録してください」をクリックします
⑩画像エディタから「置換」をクリックし、画像をご自分のパソコンやアルバムから選択して挿入します

⑪挿入したブロックに、テキストと画像が挿入されました。編集したページを一度保存し、プレビューで確認してください

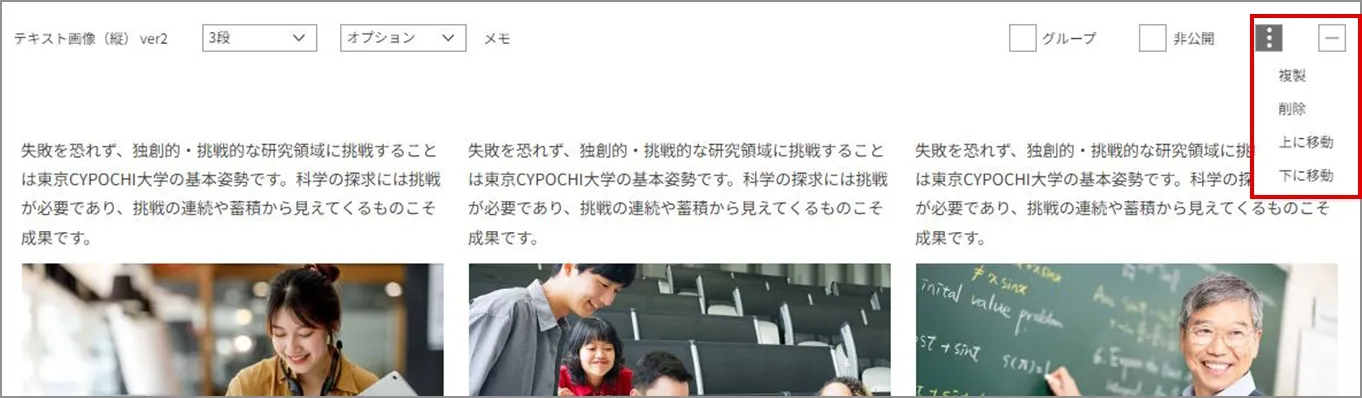
⑫ブロックは並べ替えをすることができます
「…」三点マークをクリックすると「上に移動」「下に移動」が表示されるので、移動させたい位置までクリックをしてください

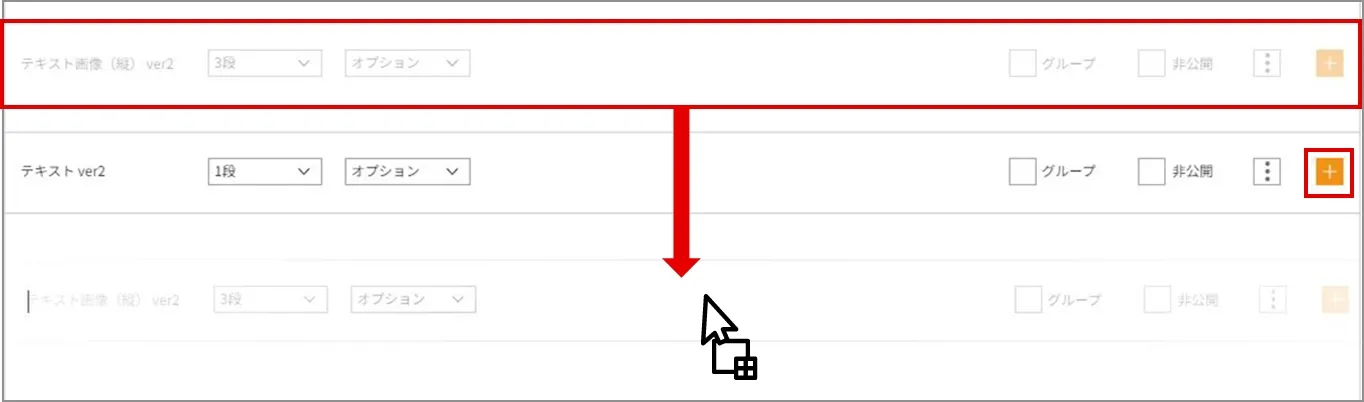
もしくは、ブロックの開閉ボタンでブロックを閉じてドラッグ&ドロップで入れ替えをしてください
ブロックを掴んで、並べ替えたいブロックのすぐ上で「↑」マークが出てきたらドロップできます

ブロック設定ツール
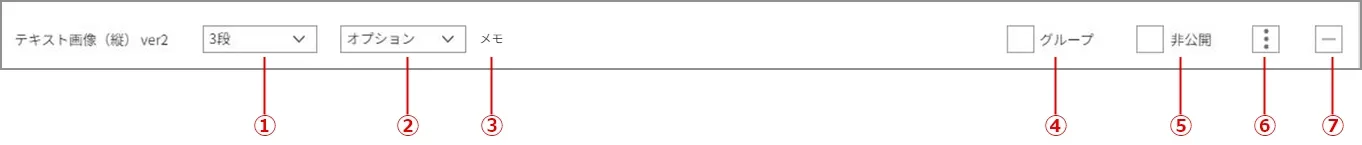
「ブロック設定ツール」を利用すると、以下の設定や操作が行えます
| ①ブロック切替 | 同類のブロックとの切り替えができます |
| ②オプション | 背景色の指定などブロックごとに細かな設定項目が用意されています |
| ③メモ |
メモ(60字以内)を記入できます。公開ページには表示されません |
| ④グループ | 複数のブロックをグループ化することができます |
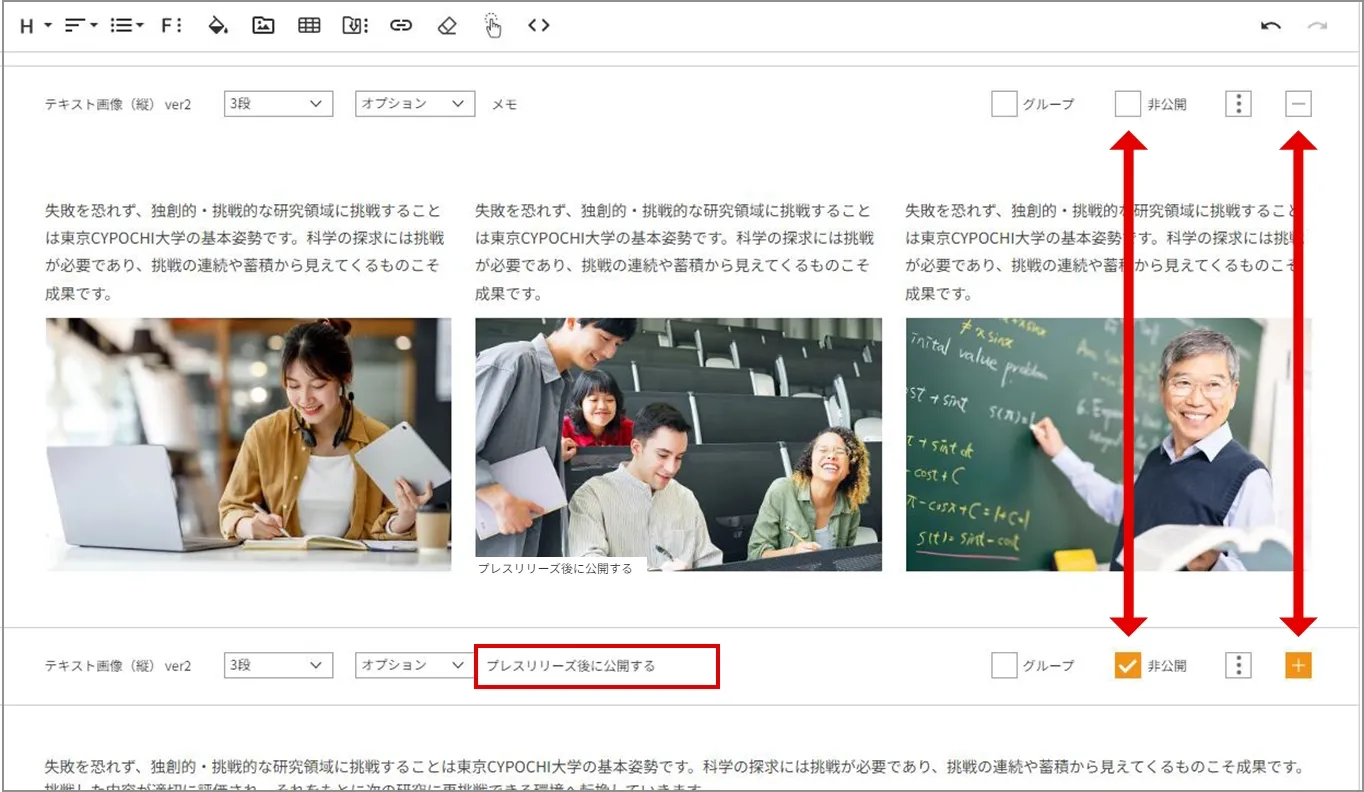
| ⑤公開・非公開 |
ブロックの公開・非公開設定ができます。非公開を選択するとページを公開してもブロックの内容は公開されません |
| ⑥複製・削除・上下移動 |
複製>複製:ブロックを複製します 複製>クリップボード:クリップボードにコピーし、同一ページまたは他のページにペーストできます 削除:ブロックを削除します 上に移動・下に移動:ブロックを上もしくは下に移動します |
| ⑦開閉 | ブロックの開閉を行い、コンパクトに表示できます |

ブロックの種類
ブロックは、基本ブロックとオリジナルブロックがあります。基本ブロックには、「テキスト+画像」、タブメニュー、開閉式メニューなど一般的によく利用する基本的なブロックが用意されています。
オリジナルブロックは、WEBサイトのレイアウトに合わせてオリジナルに作成したパーツ類のブロックです。
※各ブロックのデザインや配色等は、テンプレートでスタイル設定されています。テンプレートへの登録は構築担当の方にご依頼ください。
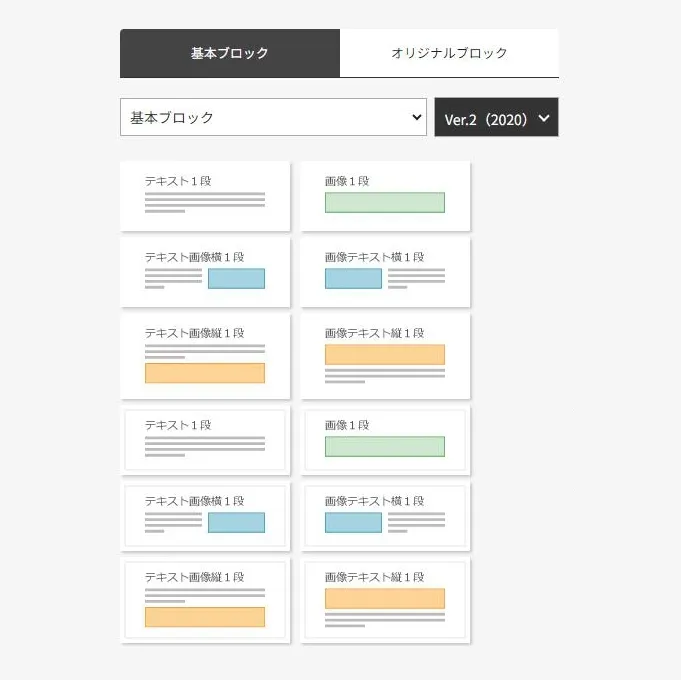
基本ブロック「各種ブロック」
各種ブロックには以下のブロックが用意されています。テキストと画像の段組みブロック
テキストと画像の段組みブロックが用意されています。
●テキスト1段(1段~4段)
●画像1段(1段~4段)
●テキスト画像横1段(1段~4段)
●テキスト画像縦 1段(1段~4段)
囲み枠がついたテキストと画像の段組みブロックが用意されています。
●テキスト1段(1段~4段)
●画像1段(1段~4段)
●テキスト画像横1段(1段~4段)
●テキスト画像縦 1段(1段~4段)
●テキスト1段(1段~4段)
●画像1段(1段~4段)
●テキスト画像横1段(1段~4段)
●テキスト画像縦 1段(1段~4段)
囲み枠がついたテキストと画像の段組みブロックが用意されています。
●テキスト1段(1段~4段)
●画像1段(1段~4段)
●テキスト画像横1段(1段~4段)
●テキスト画像縦 1段(1段~4段)

罫線
罫線を挿入します。「設定」で、罫線の種類(実線・点線・破線)、線幅、線色の指定ができます。
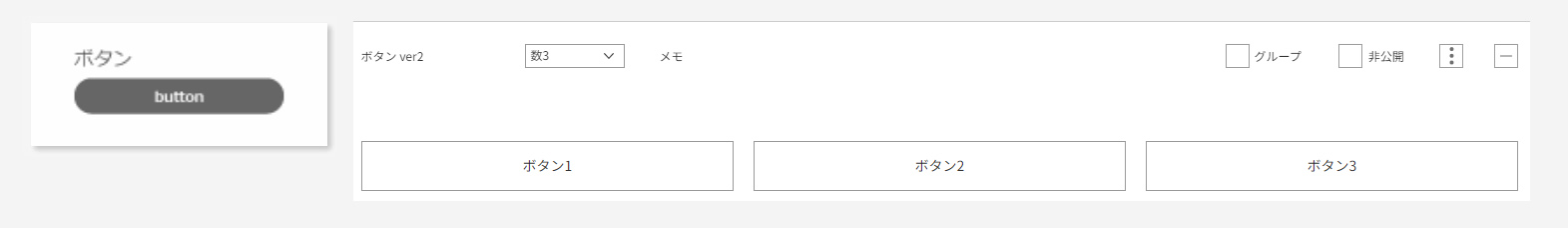
ボタン
ボタンメニューを挿入します。ボタン数(1~5)を選択し、各ボタンごとにボタン名を入力しリンク先を設定します。
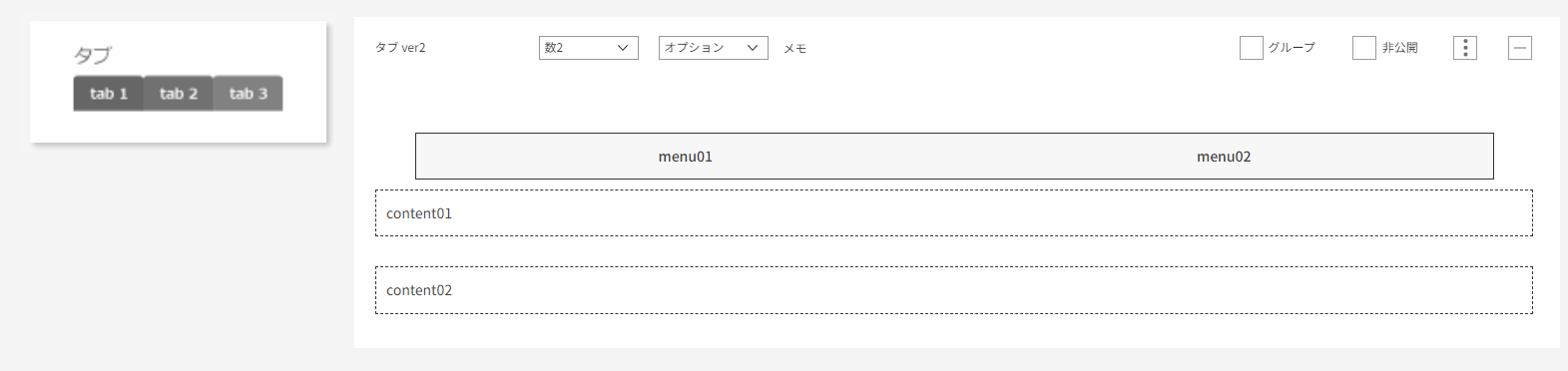
タブ
タブメニューを挿入します。タブ数(1~10)を選択し、タブごとにmenu名の入力とタブをクリックしたときに表示する「content」を登録します。
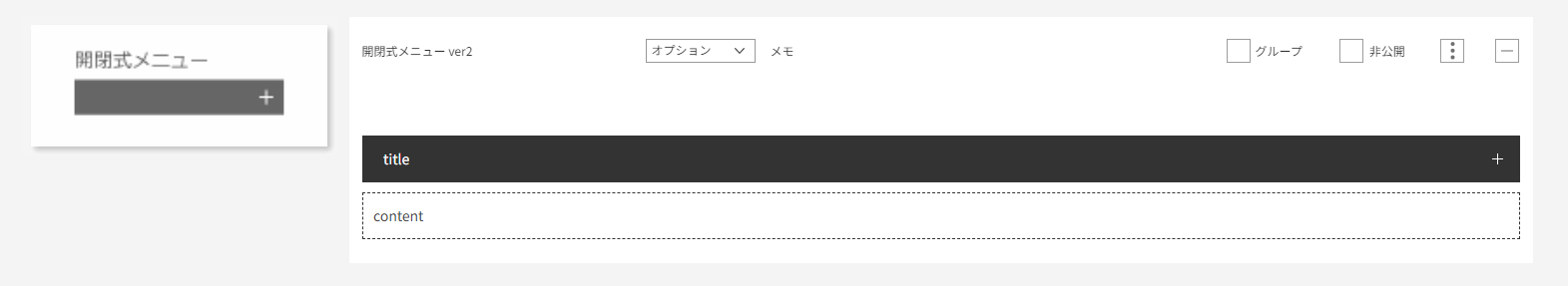
開閉式メニュー
「+」「-」で開閉する開閉式メニューを挿入します。「title」を入力し、開いたときに表示する「content」を登録します。
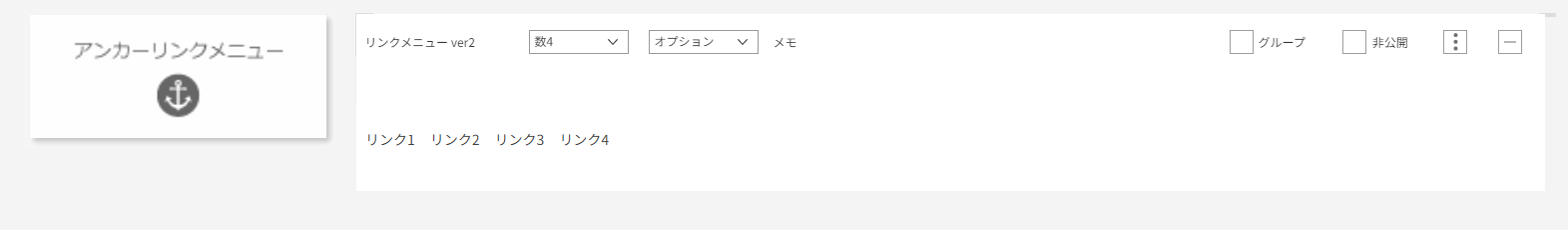
アンカーリンクメニュー
ページ内を移動するアンカーリンクメニューを挿入します。リンクメニュー数(1~8)を選択し、各リンクに名前を付けます。ページ内に設置するアンカーとアンカーリンクメニューへのリンク設定は、エディタメニューの「リンク挿入」で設定します。

フォームブロック
ページにフォームを設置するときに挿入します。挿入後に設置するフォーム名を選択してください。※ブロックで設置できるのはコンテンツのみです。ニュース・イベントページに設置したい場合は外部コードブロックを使用してください。

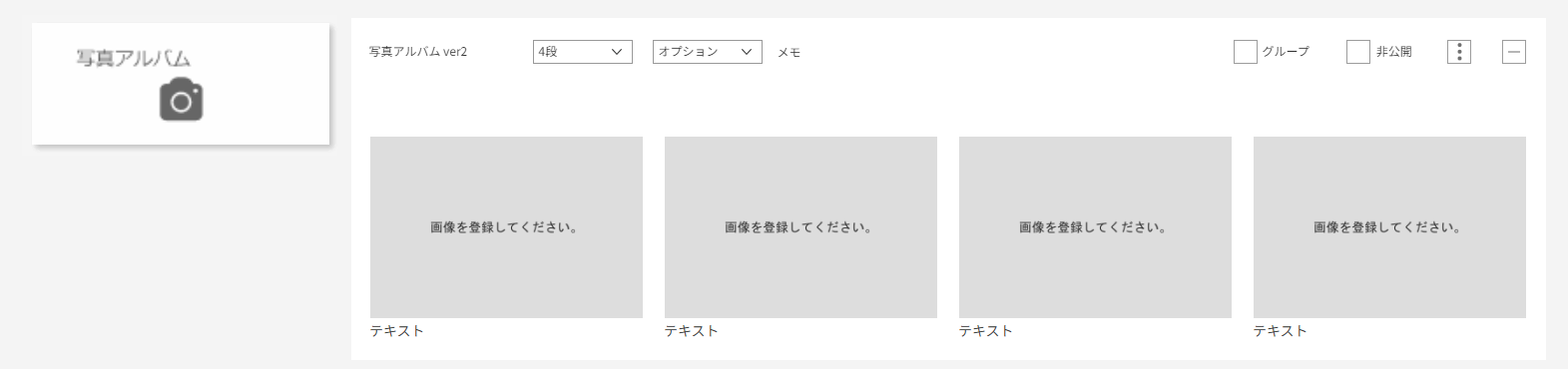
写真アルバム
写真アルバムをWEBページに設置するときに利用します。写真点数が複数あるときは、ブロックを追加挿入してください。1行に表示する写真の段数を選択し、写真下の「テキスト」に写真の解説を入力してください。
写真アルバムは、実際のWEBページ上では登録した写真をクリックすると拡大表示され ◀ ▶ をクリックして、スライド切替します。

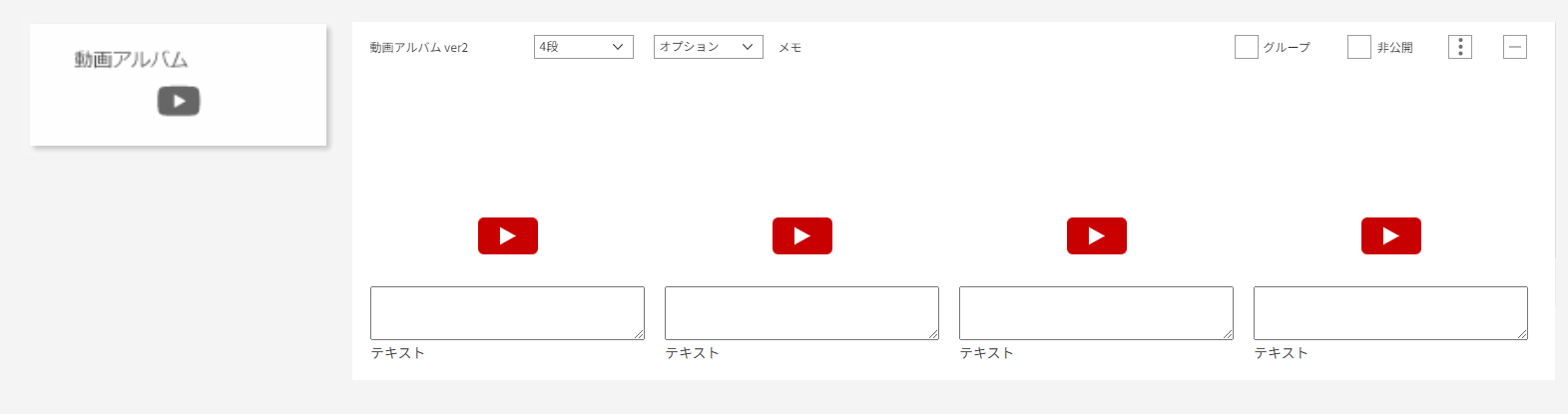
動画アルバム
動画アルバムをWEBページに設置するときに利用します。動画点数が複数あるときは、ブロックを追加挿入します。入力BOXをクリックし、YouTubeなどの埋込コードを登録します。動画下の「テキスト」には、動画の解説を入力してください。
動画アルバムは実際のWEBページ上では、登録した動画をクリックすると拡大表示され ◀ ▶ をクリックして、スライド切替します。

外部サービスコード
WEBページにGoogleマップ、YouTubeなどの外部サービスを埋め込むときに利用します。各サービスから提供された埋込コードを登録してください。

余白
WEBページに余白スペースを強制的に作りたいときに利用します。ブロックを挿入後、余白の高さを入力してください。
ニュース一覧ブロック
フィルター機能付きのニュース一覧を作成する際に利用します。
イベント一覧ブロック
フィルター機能付きのイベント一覧を作成する際に利用します。
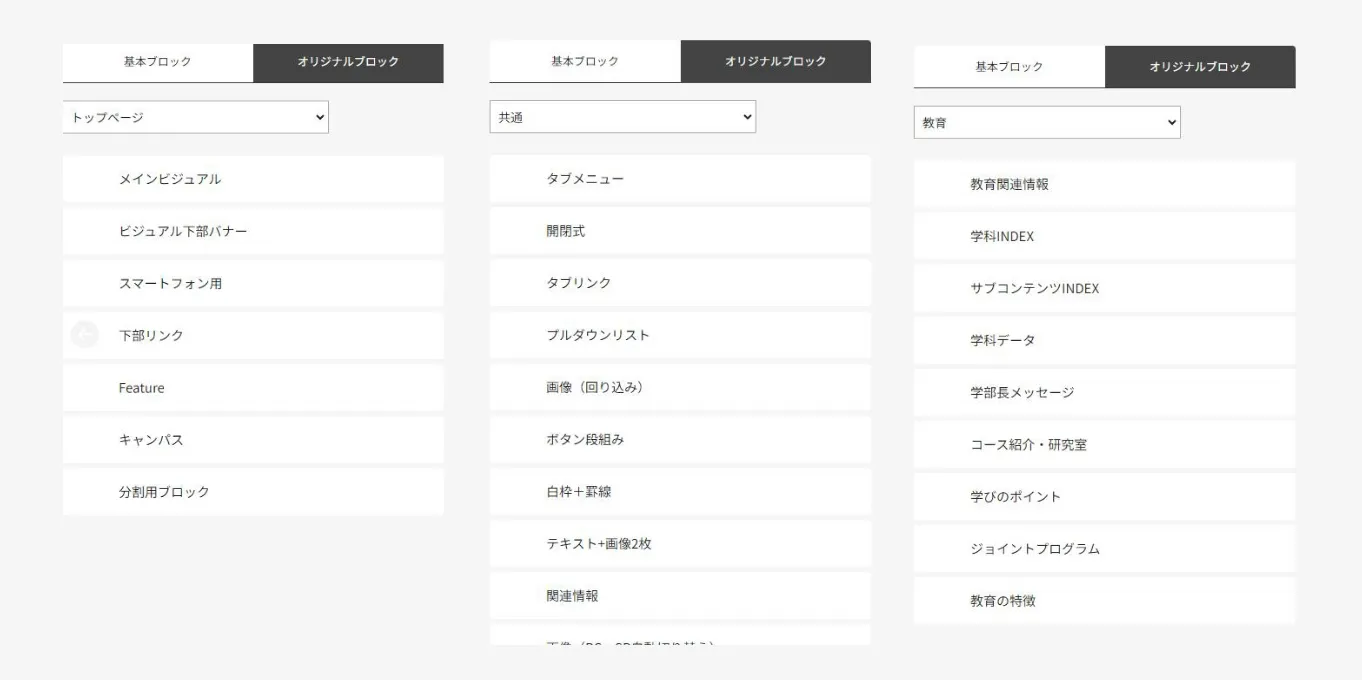
オリジナルブロック
オリジナルブロックは、ページのレイアウトに合わせてオリジナルに作成したブロックです。オリジナルブロックのデザインや配色等は、テンプレートでスタイル設定されています。

INDEX