- CYPOCHI.com
- マニュアル
- CMS
- サイト構築者
- ニュース・イベント一覧ブロック
ニュース・イベント一覧ブロック
Last Updated:2025.02.21
ニュース・イベント一覧ブロックとは
ニュース・イベント一覧ブロックとは、各ニュースやイベントを一覧形式で表示するブロックです。表示件数やカテゴリ、年度などは自由に設定でき、一覧から各記事の詳細ページへ誘導することが可能です。
ニュース・イベント一覧ブロックはver.2とver.3で設定方法が異なります。
ver.3
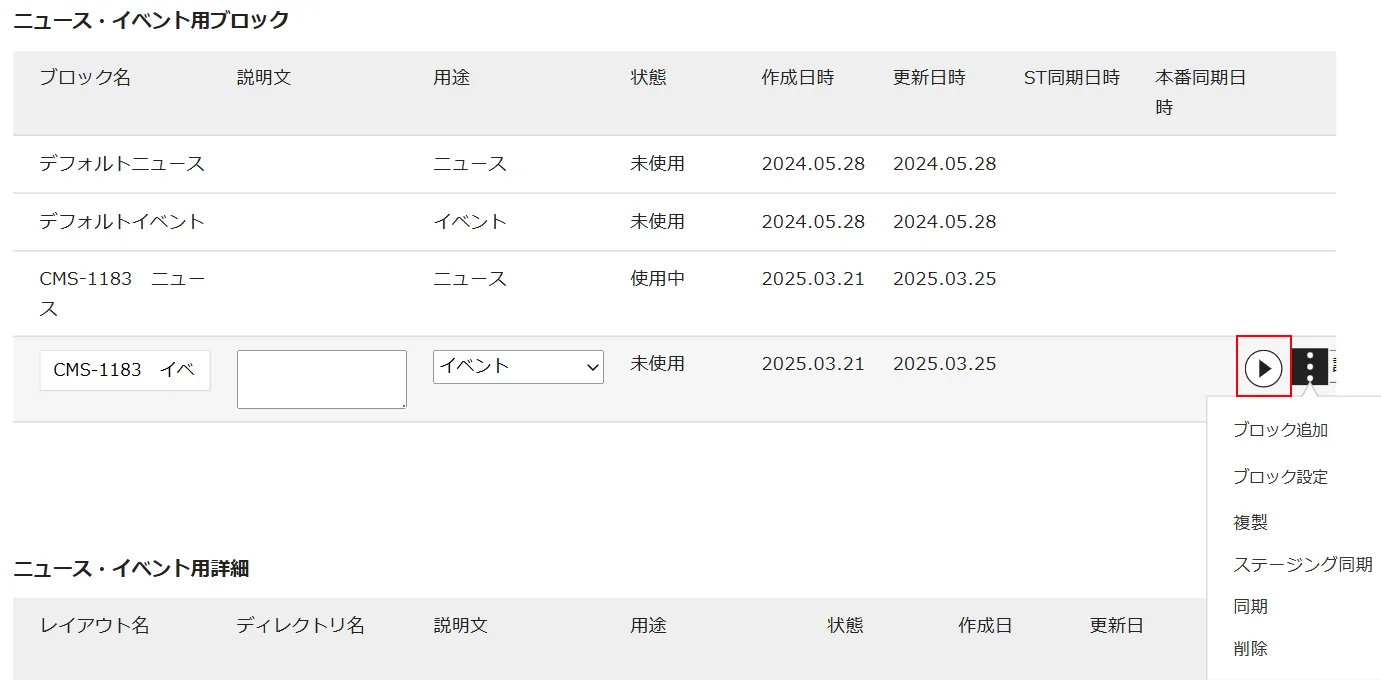
Ver.3のニュース・イベントブロックの管理はニュース・イベント設定の画面で行います。サイドメニューから「ニュース・イベント設定」を選択することで、ニュース・イベント用ブロック一覧が表示されます。

| ブロック名 | レイアウトのブロック名が表示されます。 |
| 説明文 | ブロックの説明を入力できます。(未記入でも問題ありません) |
| 用途 | ニュース/イベントのどちらかを選択します。 |
| 状態 | 使用状況(使用中/未使用)が表示されます。 |
| 作成日時 | レイアウトが作成された日時が表示されます。 |
| 更新日時 | レイアウトが更新された日時が表示されます。 |
| ST同期日時 | 最後にステージング環境に同期された日時が表示されます。 |
| 本番同期日時 | 最後に本番環境に同期された日時が表示されます。 |
初期設定
サイト作成初期の状態ではブロックがないため、「デフォルトブロックの作成」をクリックし作成する必要があります。
ブロックの設定
- 各ブロックにマウスホバーすると右端に三点アイコンが表示されるので、クリックします。
- ドロップダウンが表示されるので、「ブロック設定」を選択します。
- ブロック名、説明文、用途を設定できます。

ブロックの編集
- 各ブロックにマウスホバーすると右端に矢印アイコンが表示されるので、クリックします。
- 各レイアウトのブロックの編集ページに移ります。
- 編集ページで編集を行います。

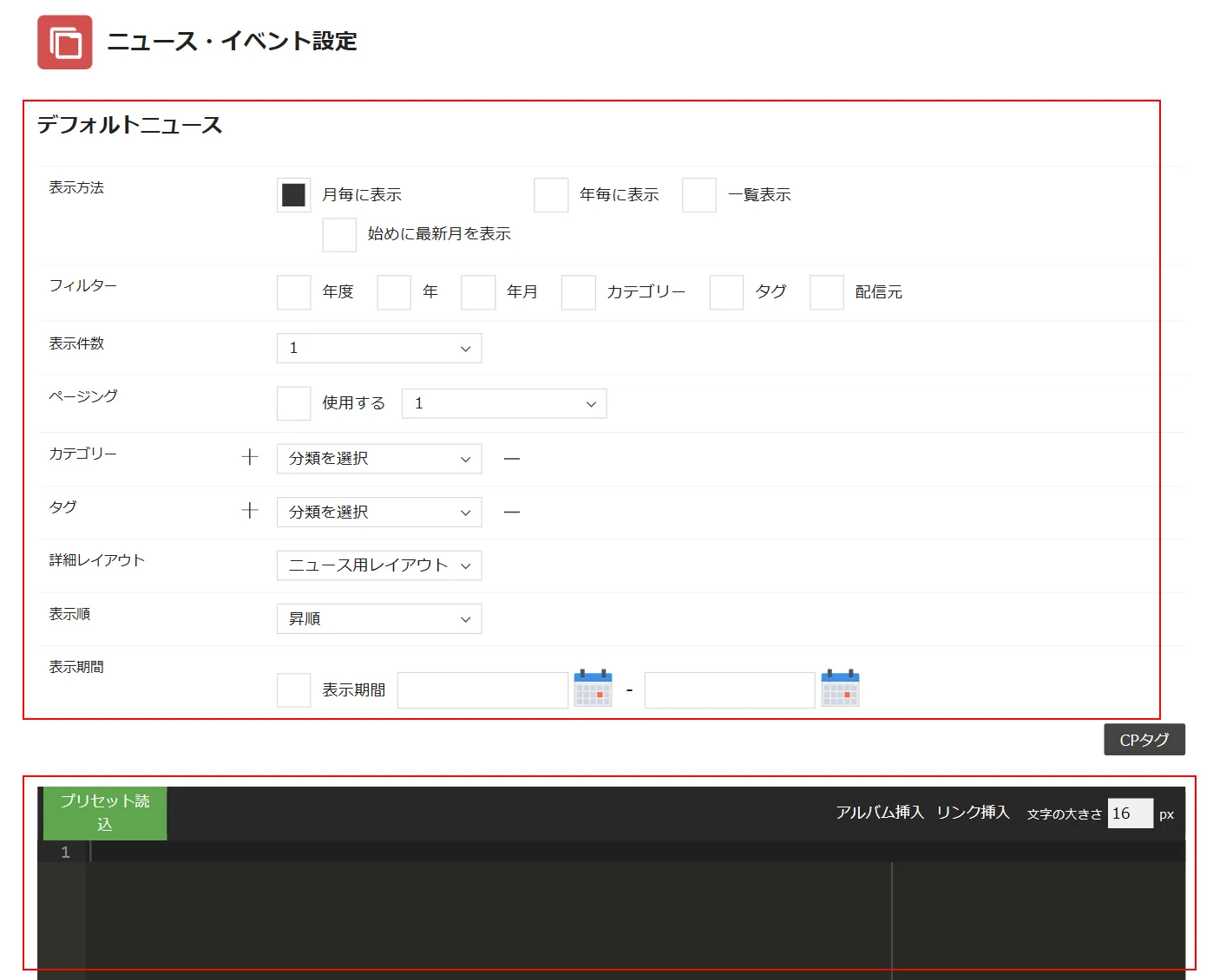
編集ページ
- ブロックの設定を行います。
- 実際に反映するコードを記入します。
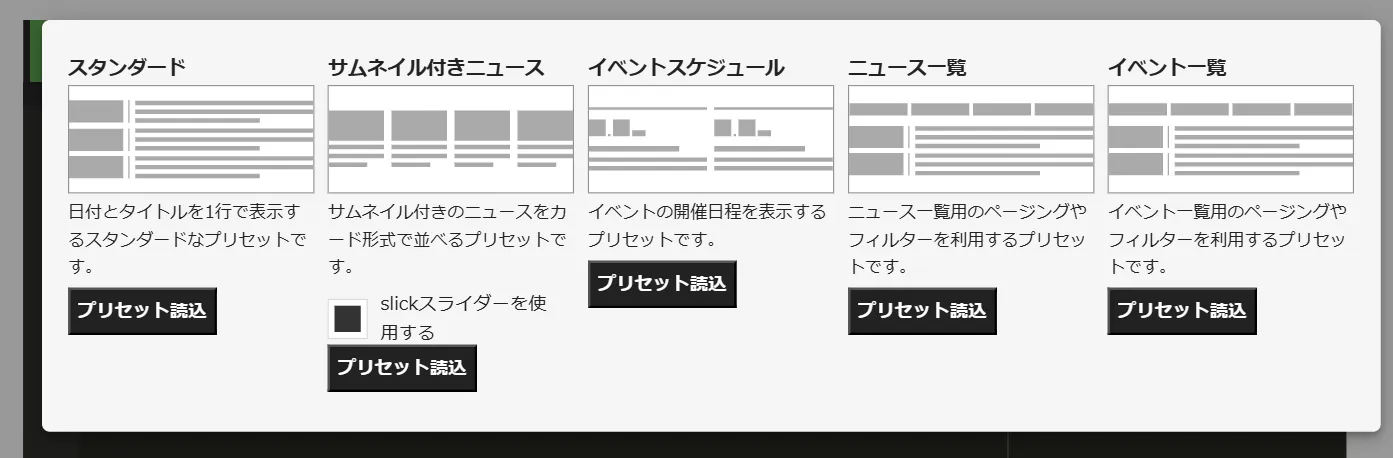
※「プリセット読込」をクリックすると、サンプルコードが挿入されます。

| 表示方法 | 表示方法の設定をします。
|
| フィルター | 適用するフィルターを選択します。 |
| 表示件数 | 表示する件数を設定します。 |
| ページング | ページングの設定をします。 使用するにチェックを入れるとページングが適用されます。 数字を選択すると、1、3、5、7、9と表示されるページングの数を選択できます。 実際に |
| カテゴリー | 表示するカテゴリーを選択します。 |
| タグ | 表示するタグを選択します。 |
| 詳細レイアウト | 適用する詳細レイアウトを選択します。 |
| 表示順 | 表示順を選択します。 |
| 表示期間 | 表示する期間を選択します。 |

ブロックを追加、複製、削除する
- 各ブロックにマウスホバーすると右端に三点アイコンが表示されるので、クリックします。
- ブロックを追加する場合は「ブロック追加」、複製する場合は「複製」、削除する場合は「削除」を選択します。
※状態が「使用中」のブロックは削除できません。
※「デフォルトニュース」「デフォルトイベント」のブロックは削除できません。

ブロックを同期する
- 各ブロックにマウスをホバーすると、右端に矢印アイコンが表示されるので、クリックします。
- 「ステージング同期」または、「同期」をクリックします。
ニュース・イベント用レイアウトを同期した場合、ニュース・イベントのレイアウトがステージング環境、本番環境に送信され最新の状態になります。

| 同期の種類 | 同期の対象 | ステージング環境 | 本番環境 |
| 同期 | 指定したレイアウト | ● | ● |
| ステージング同期 | 指定したレイアウト | ● |
ver.2
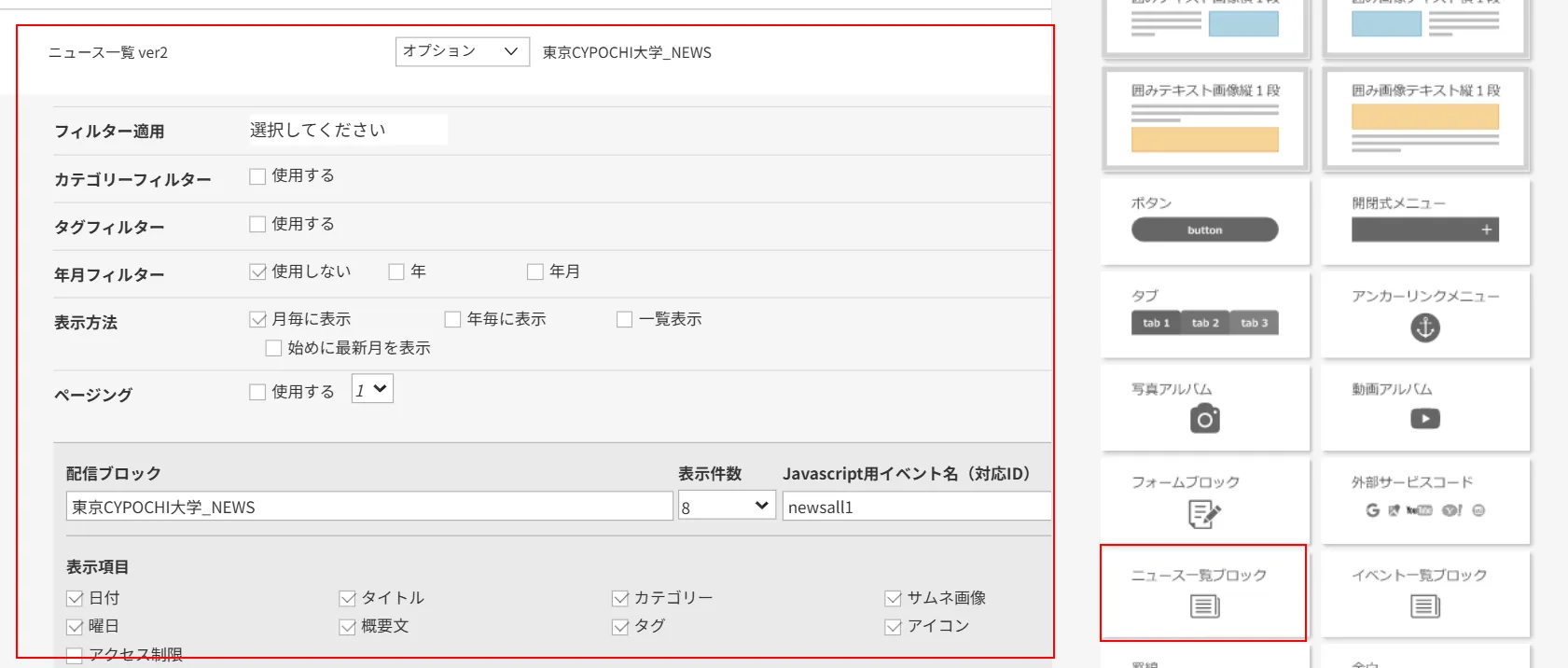
Ver2のニュース・イベントブロックの管理は各編集ページのニュース一覧ブロック、イベント一覧ブロックで行います。
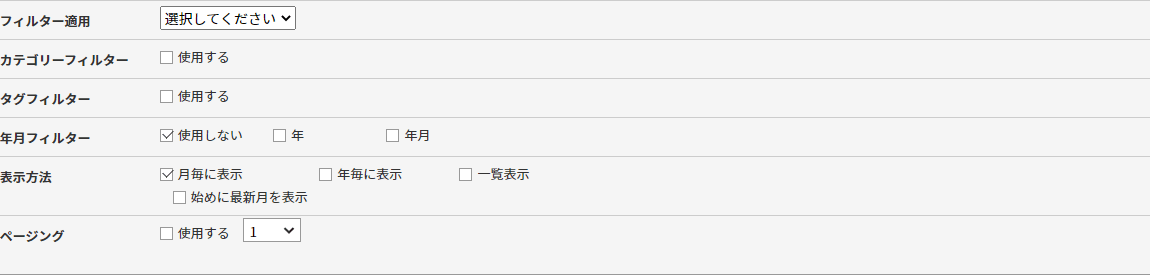
設定

フィルター適用
各フィルターを適用する配信ブロックを選択します。カテゴリーフィルター
カテゴリーフィルターの設定をします。タグフィルター
タグフィルターの設定をします。年月フィルター
年月フィルターの設定をします。- 年…年度単位のフィルターです。
- 年月…月単位のフィルターです。
表示方法
表示方法の設定をします。- 月毎に表示…月単位で記事が表示されます。
- 始めに最新月を表示…今月の記事が始めに表示されます。
- 年毎に表示…年単位での記事が表示されます。
- 一覧表示…全ての記事が表示されます。
ページング
ページングの設定をします。1、3、5、7、9と表示されるページングの数を選択できます。
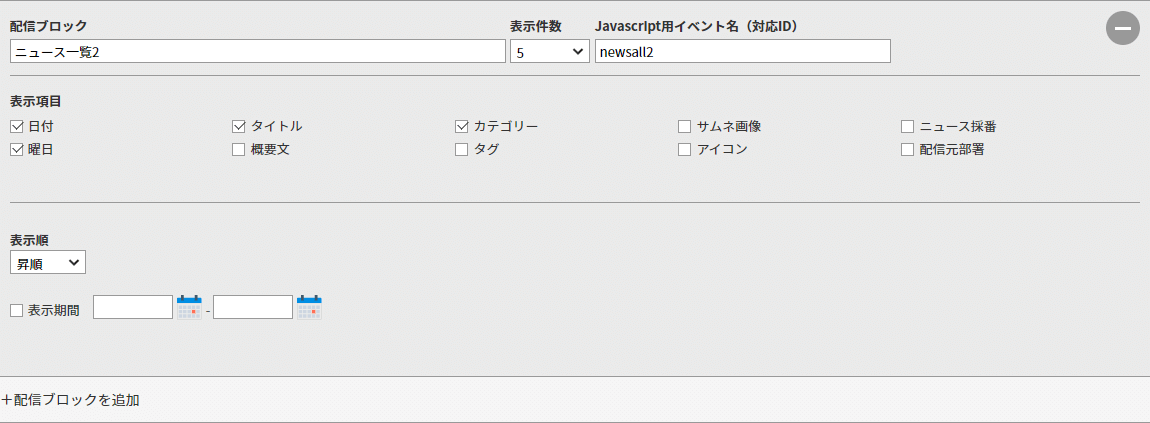
配信ブロック

配信ブロック
配信ブロック名を入力します。表示件数
ニュースの表示件数を変更できます。イベント名(対応ID)
JavaScriptで利用するイベント名を設定します。表示項目
項目の表示・非表示を切り替えます。表示順
昇順または降順を選びます。表示期間
表示する期間を選択できます。配信ブロックを追加
「配信ブロックを追加」ボタンをクリックすると配信ブロックが1つ追加されます。右上の「-」ボタンをクリックすると削除されます。
ソース編集


ソース編集
「ソース編集」ボタンをクリックすると、ニュース一覧用のHTML編集画面が表示されます。再読み込み
再読み込みをすると、設定に応じたタグが自動的に挿入されます。但し、現状のソースコードは破棄されます。
タグ一覧
絞り込み
| カテゴリー1 | <div class="cp-category-class-lists"> |
| カテゴリー2 | <div class="category cp-category-lists only"> |
| タグ | <div class="cp-tag-lists"> |
| 年度 | <div class="news-year-filter"> |
| 年月 | <div class="news-year-filter"> |
| ページング | <div class="paging-list"> |
出力
| リンク先 | {url} |
| 別ウィンドウ | {targetBlank} |
| サムネイルパス | {thumbnailPath} |
| サムネイル画像 | {thumbnailImg} |
| アイコン | {newsIcons} |
| 文書番号 | {documentNumber} |
| 記事タイトル | {title} |
| 概要文 | {description} |
| 表示日付 年 | {year} |
| 表示日付 月 | {month} |
| 表示日付 日 | {date} |
| 表示日付 曜日(日本語) | {day} |
| 表示日付 曜日(英語) | {dayEn} |
| カテゴリー1 名 | {category} |
| カテゴリー1 スラッグ | {categorySlug} |
| カテゴリー1 色 | {categoryColor} |
| カテゴリー2 名 | {category2} |
| カテゴリー2 スラッグ | {category2Slug} |
| カテゴリー2 色 | {category2Color} |
| ニュースタグ | {newsTags} |
| ニュースタグ(リンク付き) | {newsTagsA prefix=""} |
| 配信元 | {sender} |
イベントのみ
| 日程 | {eventSchedule} |
| 対象者 | {subjects} |
| 開催場所 | {venue} |
| 主催 | {sponsorship} |
INDEX